こんにちは、なかしーです。
プログラミングの基本となるフローチャートについて解説していきます。
フローチャートはプログラミングの設計図

フローチャートはコーディング(プログラミング)を行う時に流れや処理を文字や数字で表した図です。
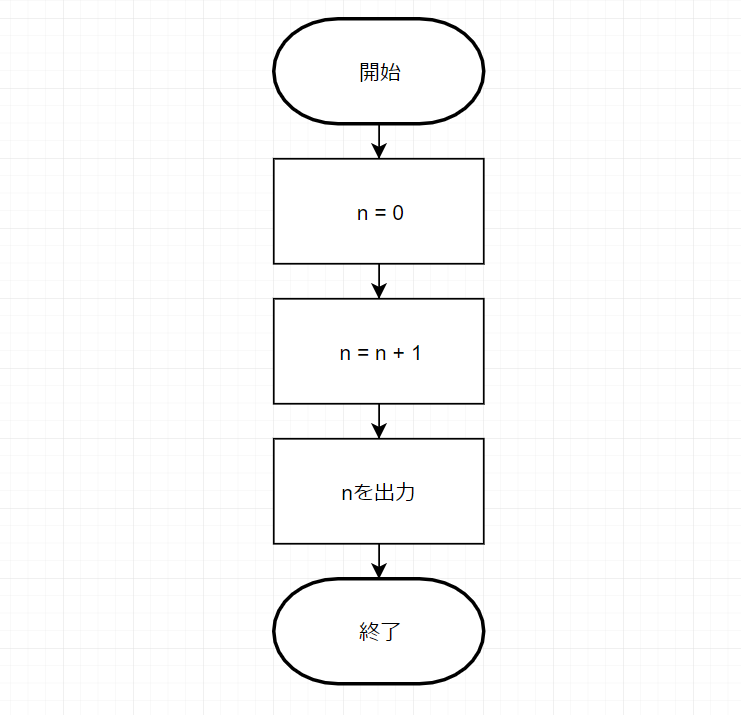
例えば、こんな感じです。

nという変数に1を足して、出力する流れをフローチャートで表しています。
組み込みやアプリ制作のプログラマーを目指しているなら勉強必須

プログラミングを仕事にしたいのであれば、勉強しておいたほうが良いと思います。
1つの製品を何人かのチームで作るので、全体を知るためにフローチャートを使用することがあるかもしれません。
WEB制作だと処理の流れというよりページ間の繋がりになってくるのでまた違うような感じになると思います。
ただ、フローチャートが書けなくてもプログラミングは出来ます。
実際の書き方を勉強したい方はこちらのページで勉強してください。
無料で使えるフローチャート用のツールを紹介
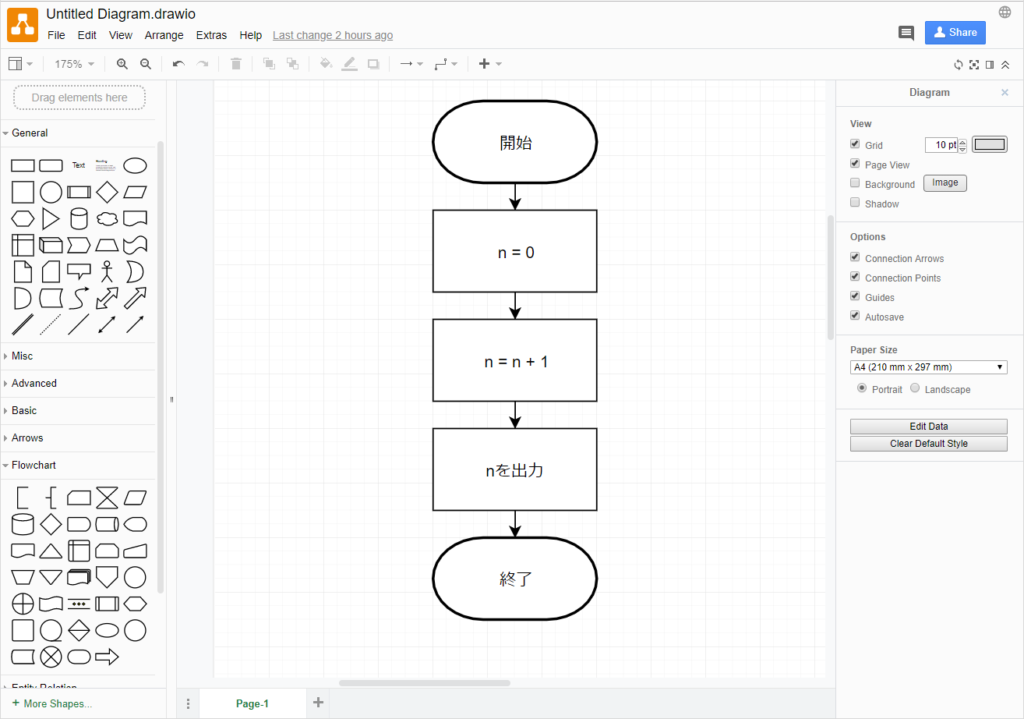
draw.io

webブラウザ(IEやchrome)でフローチャートを書くことと、Googleドライブなどネット上にデータを保存することが出来ます。
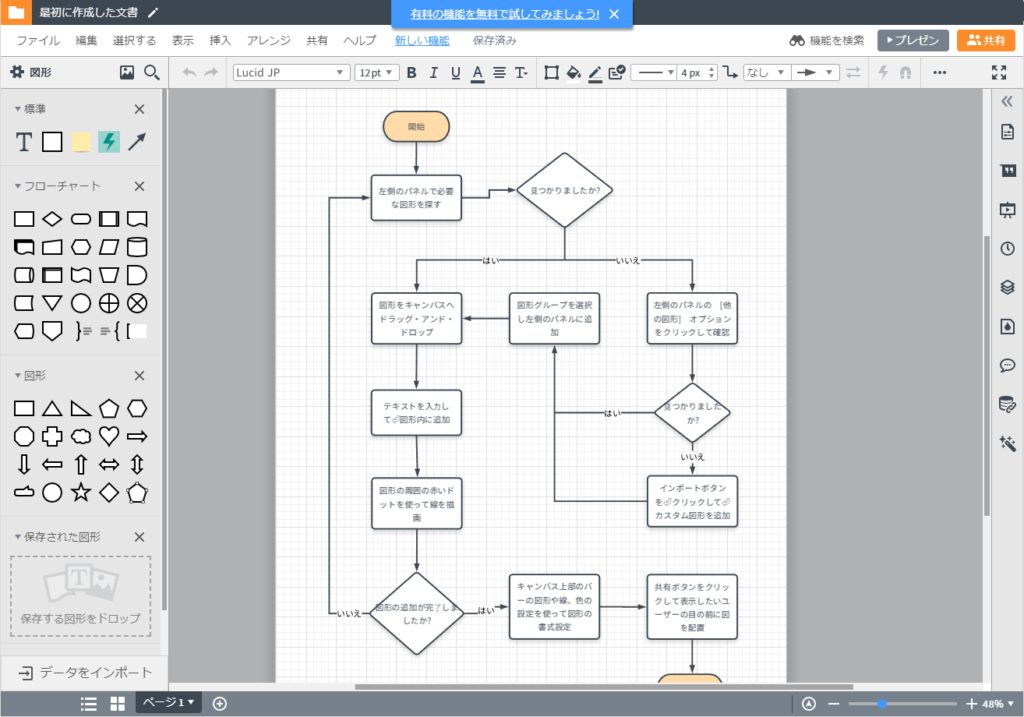
lucidchart

無料期間がありますが、こちらもdraw.ioと同じようにwebブラウザ上で動きます。